I would like to introduce you to update process on the existing SharePoint Add-ins. If you have no knowledge about the SharePoint Add-ins, please visit by MSDN (https://msdn.microsoft.com/en-us/library/office/fp179930.aspx).SharePoint has a really great functionality for update process for the Add-ins. You will get information if the new version of Add-in is available and you have the alternative to get it or not. This update process is unfortunately not recommended to use. In some cases, the SharePoint Add-in cannot be updated, because sooner or later it gets the timeout error. In my case, it cannot be updated, because a list on Add-in web is too large. I have the luck that I can clear the list; then the Add-in can be updated. But as long as the list is in production, it will be impossible to clear it. You see, there are many challenges for delivery high-quality SharePoint Add-ins (Architecture Design, Update Process and Performance – ExecuteQuery). In this article, I won’t use the PowerShell script for an update. I would like to deliver as one package (two packages for Provider-hosted Add-ins).
Big challenge for architecture
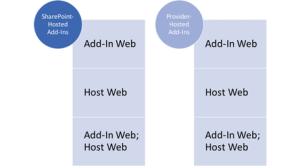
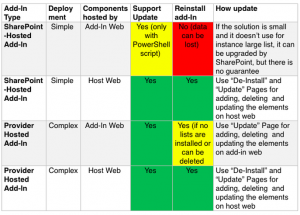
The question is, should I use SharePoint-Hosted Add-in or Provider-Hosted Add-in and should I use all components like pages and lists on Add-in web or/and on the host web. There are six possibilities to use as Add-ins.

These options can be also affected by update process. I can not say, what it is better, add the components to Add-in web or host web. This is dependent on the requirement of business and on the update process. But what I can say, there are pros and cons for SharePoint-Hosted Add-ins, Provider-Hosted Add-Ins, Add-In web and host web.
SharePoint-Hosted Add-Ins
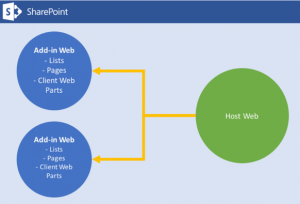
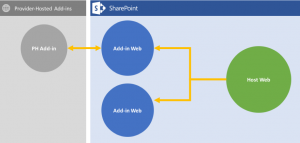
By default, all components (Lists, Pages, Content Types, …) are available at add-in web. It is possible that add-in can access to host web. Lets us concentrate on add-in web.
SharePoint-Hosted Add-In (Add-In Web)
The SharePoint-Hosted Add-in is normally used for a small and medium project, and it can be developed by JavaScript, HTML, and CSS. By the way, here you can use react.js (see my other post), angular.js, knockout.js and so on. It is easier to deploy it. Each Add-in will have its Add-in web. It means the pages, lists and more are hosted on Add-in web (isolated subsite), not on direct web (host web)

It has major advantage, if the Add-in is deleted, all components on Add-in web are also automatically deleted. It is not like a farm solution, which the developer has to add the code for deleting the elements at FeatureDeactivating.
But that is a big disadvantage, and there is no guarantee for update process for using default functionality Add-In. For example, it sets higher version, the list definition is changed and adds client web parts. This app-file is uploaded to SharePoint catalog, and on the current site, you can get a newer version of the Add-in. If you have luck, it can be updated. If luck is not on your side, it won’t be updated because of “Timeout”. D’oh, that is not good. Reinstall the Add-in solution is also bad because the lists with data will be lost. But this is not doomsday, and it can otherwise be resolved.
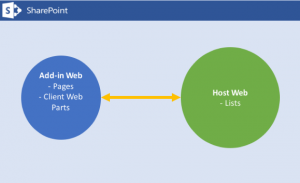
SharePoint-Hosted Add-In (Host Web)
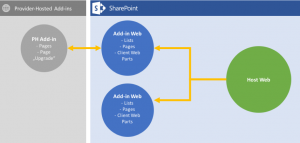
Some components (for instance Lists) should be available on host web, instead of Add-in web.

Develop a custom page “De-Install” for the SharePoint-hosted Add-in.

After installing the Add-in, you can call this page and install or uninstall the components to or from host web. The great advantage is, you can reinstall the Add-in, and the components still exist on the host web. For the next version of the Add-in, it adds one more custom page “Update” for updating some components on the host web. It is quite cool.
A little bad advantage for SharePoint-hosted Add-ins using host web; you have to write more code (code for components, de-install page, and update page)
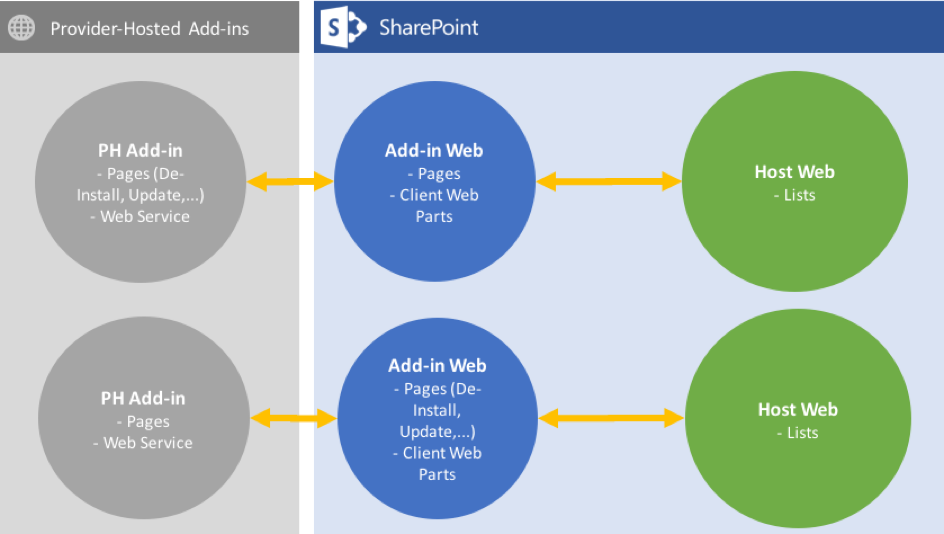
Provider-Hosted Add-Ins
The Provider-Hosted Add-ins are used and advisable for a large and complex project. Using it as a small solution, it is not recommended. If you can solve it with JavaScript, so please try to use SharePoint-Hosted Add-ins. The reason is some provider-hosted Add-ins are not compatible with on-premises and Microsoft Azure. And you have to adapt the web.config-files for each different environment. Using Provider-Hosted Add-in it needs one or more separate provider-hosted server/s (web server / Microsoft Azure, which it is not installed with SharePoint). This solution will deliver one package as App-file for SharePoint catalog and one web deploy package as Zip-file for Provider-Hosted server.

Using Provider-Hosted Add-ins, it can be developed by nearly all programming languages which it will be displayed on the hosted site. The challenge is the deployment to SharePoint. You have to deploy each new version on the provider-hosted server(s) and/or also upload the APP-file in the SharePoint Catalog.
Using The provider-hosted Add-In is powerful and supports more functionalities like SharePoint-Hosted Add-In, for instance:
- Remote Event Receiver,
- App Event Receiver,
- Remote Timer Job
- and so on.
Provider-Hosted Add-In (Add-In Web)
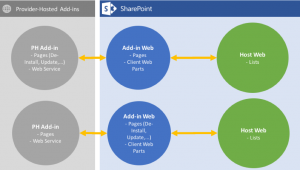
Use Provider-Hosted Add-in, so the elements can be kept on Add-in web.

But the (Add-in) App-file should in the future never be updated. Don´t upload the App-file in SharePoint catalog, and only web deploy package can be updated on provider-hosted add-in server. With this, you can add an “Update”-Page, and it will update elements on add-in web. For example, change the field type or add a new field to the existing list. I’m sure you will ask, what is the client web part if you want to add more client web parts in the add-in. The answer is using ‘page viewer web part’. That’s cool, isn’t it?
Provider-Hosted Add-In (Host Web)
Now there are two possibilities to add custom pages “De-Install” and “Update” on add-in web or on a provider-hosted server.

The same issue like “SharePoint –Hosted (Host Web).
Summary
You see, it has many possibilities to create an Add-in solution.

Again using default update process, just replace the add-in file in SharePoint Catalog with a newer version, it has no guarantee to update successfully without timeout error.